Основы композиции в дизайне пользовательского интерфейса (UI)
Композиция, баланс и принципы создания хорошей структуры.

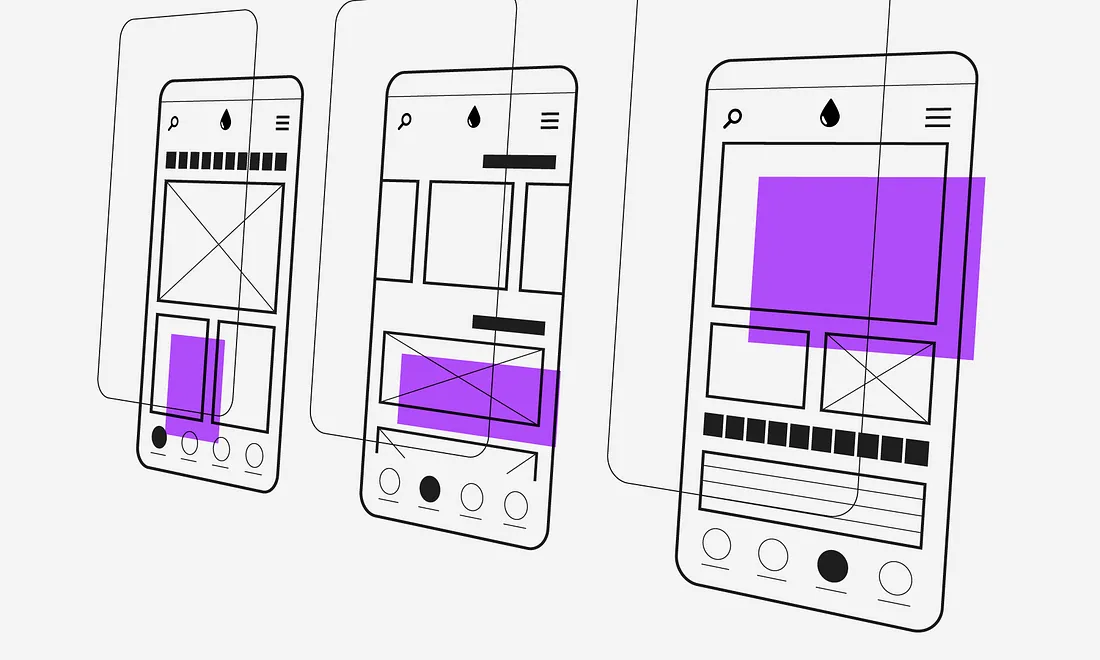
Композиция в дизайне интерфейсов (или Layout) — это структура, поддерживающая визуальные элементы интерфейса. Она создаёт пути, по которым взгляд может перемещаться, группировать, классифицировать и осмысливать информацию. Также помогает выделить на сайте самые важные данные. Функция композиции невидима для пользователя, но имеет значение для навигации.
Удачный дизайн макета связан с целями, отражающимися в хорошем пользовательском опыте. Поэтому можно сказать, что правильная композиция помогает пользователю найти то, что он ищет. Это также проявляется в более высокой результативности и увеличенном времени на сайте (вовлечённость).

Грамотное применение пространства помогает сосредоточиться на контенте, уменьшает отвлечения и улучшает просматриваемость страницы, а также определяет категории и придаёт логический смысл процессам мышления пользователя. Развивая это с помощью креативной и динамичной композиции, вы получаете удобный, но и эстетически привлекательный дизайн пользовательского интерфейса.
Для создания композиции важно знать о принципах близости и свободного пространства. В этой статье я представлю семь принципов создания профессионального макета.
Размер
Иерархия размеров упрощает выбор пользователя. Размер является самым ясным способом сообщить пользователю, что важно на сайте, поэтому макеты главных страниц обычно имеют иерархические блоки информации.

Текущая традиционная схема навигации может быть разделена на два типа: страницы навигации по сайту и страницы контента. Обычно, когда пользователь заходит на главную страницу сайта, у него есть возможность найти контент. Поэтому создаются иерархические блоки, которые выступают как двери для всего интерфейса.
С другой стороны, когда пользователь находит то, что искал, и кликает на один из блоков, ему нужно получить контент, что делает иерархии менее значимыми на этой странице. В этом случае наиболее функциональным и удобным дизайном будет отображение информации сбалансированным образом для естественного чтения взглядом. Всё зависит от цели каждой страницы.
Визуальное путешествие
Знание визуального путешествия дает вам возможность манипулировать им. Направление взгляда по предложенному пути намного более дружественно, чем принудительное сканирование элементов, поэтому визуальное путешествие должно быть освоено в дизайне.

Очень часто начинают проектировать с ложным восприятием того, что все элементы должны привлекать внимание, но дизайн без какого-либо порядка приоритетов приводит к недостатку ясности и «зашумлению». Хотя принимать такие решения трудно, особенно в малых пространствах, таких как экран смартфона, следующие советы могут облегчить процесс:
- Ознакомьтесь с информацией, поймите, о чем контент, цель страницы и какие элементы будут включены.
- Составьте диаграмму контента, создайте макет и начните создавать альтернативные версии на основе установленного порядка приоритетов.
- Периодически проверяйте визуальное путешествие, потому что возвращение к дизайну с «свежим взглядом» — отличный способ выявить лучшие возможности улучшить композицию и визуальный путь.
Асимметрия
Асимметричные макеты выражают больше движения и динамики. Асимметрия более выразительна для глаза из-за законов композиции и баланса, она облегчает иерархию элементов и придает им движение.

Основная идея состоит в том, чтобы сбалансировать элементы интерфейса таким образом, чтобы одна часть не весила больше другой, но без строгой очевидности, как в симметричных дизайнах. Это заставляет нас определить иерархию в композиции и играть с элементами, такими как тексты, иконки, изображения, пространства и цвета, более креативно и выразительно.
Визуальное путешествие асимметричной композиции проходит от основного элемента к вторичным, выражая определенное напряжение между ними и разнообразие эмоций, которые зависят от стиля и формы дизайна. Окружение элементов соответствующим свободному пространству очень важно в этом случае. Можно сказать, что асимметрия — это скрытая симметрия, которая более интересна разуму.
Пространство
Правильное расстояние определяет композицию. Так как композиция отображается промежутками между элементами или негативным пространством, ее форма зависит от того, насколько близко расположены некоторые элементы по сравнению с другими.

Эти пространства содержат композицию и связывают или разъединяют элементы таким образом, что между ними возникают связи. Основные визуальные связи определяются композицией, поэтому они должны быть спроектированы с этой целью с самого начала. Стоит также иметь в виду, что расстояние между одним элементом и другим должно отражать то, что пользователь считает связанным и несвязанным, а изоляция группы элементов обеспечивает большую читаемость и важность. Компоновка в дизайне пользовательского интерфейса, в конечном счете, это организация пространства.
Изменение
Изменение традиционной схемы удерживает внимание пользователя. Повторение форм имеет тенденцию снижать внимание, поэтому изменение композиции всегда привлекает внимание пользователя и способствует концентрации внимания.

Сосредоточенное на привлечении внимания, изменение одной и той же структуры связано с визуальным законом повторения и выравнивания, где любой элемент, принадлежащий к группе и нарушающий ее выравнивание или другую характеристику, будет более ярким и интересным для глаза.
Многократно проектирование базовой функциональной композиции снижает любопытство дизайнера искать новые способы сделать чтение информации более увлекательным. Но удержать внимание пользователя и сделать опыт захватывающим имеет много общего с движением, масштабами, беспорядком и нарушением некоторых правил. Обычное — комфортно, но инновация становится запоминающейся.
Суперпозиция
Наложение одного элемента на другой создает глубину. Хотя композиция существует в двумерном мире, размещение одного элемента поверх другого, расширяя его глубину, придает реализм композиции.

Использование суперпозиции в дизайне пользовательского интерфейса создает у пользователя впечатление наличия реальной сцены на экране. Использование различных слоев показывает, что дизайн продолжается, простираясь в пространство, что не только кажется более реалистичным и интересным. Одно из самых важных правил при наложении текстов состоит в том, что должно быть достаточное контрастное сочетание с фоном, чтобы избежать проблем с читаемостью. Если взгляд не может легко распознать символы, текст будет плохо читаться.
Модальные сетки
Использование модальной сетки математически приятно для глаза. Хотя она невидима в дизайне, сетки облегчают размещение элементов, создают пропорциональное распределение и придают высокую однородность интерфейсу.

Дизайн с правильными отступами — настоящее испытание, но сохранение однородности этих отступов на протяжении всего пользовательского интерфейса еще более сложно. Для этого используют модальные сетки.
Заключение
Хотя существует множество различных композиций и способов распределения информации, самое важное правило — сохранять простоту. Большинство пользователей заходят на сайты не из-за дизайна, а из-за информации, содержащейся в этом дизайне. В конце концов, сложные структуры труднее понять.
Хотя сочетание эстетических принципов и науки когнитивных процессов не является легкой задачей, правильное использование обоих является важным для профессионального дизайна пользовательского интерфейса. Если мы собираемся приступить к новому проекту, давайте помнить о необходимой творческой свободе, но всегда на основе структуры, которую пользователь узнает и которая доказала свою эффективность.